Angular 8 Tutorial
Angular 8 Tutorial
Installation
First, you will need Node.js in order to install the Angular CLI. Head on over to http://nodejs.org , download and install it. After installation with the default settings, open up your command line / console and run the following command:
> npm -vThis should output a version number. If so, you're ready to install the Angular CLI (Command Line Interface), which is a command line tool that allows you to create and manage your Angular 8 projects.
To install the Angular CLI, issue the following command:
> npm install -g @angular/cliGreat, now let's create a new Angular 8 project:
> ng new myappThis will prompt you with a couple questions. Answer them according to the answers below:
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? SCSS] Angular routing allows you to create routes between the components in your app. We'll be using Sass (SCSS) as well, so we're adding that too.
Let's hop into the folder where our new project is stored:
> cd myappAt this point, I usually issue the command: code . which opens up Visual Studio Code (the code editor I use) in the current folder.
Awesome, we're ready to rock now!
Running the Project
When you're developing your Angular 8 app, you will want to issue the following command in the terminal:
The -o flag is optional, but it opens up your default browser to the development location http://localhost:4200
Now, while you're developing your Angular app, every time you update a file, the browser will automatically reload (hot reloading) so that you can see the app and debug it in near real-time.
Note: When you want to deploy your Angular app, you will use a different command. We'll get to that later.
Folder Structure
It's worth dedicating a little bit of time to outline the important files and folders that you will commonly work in -- and also understand some of the under-the-hood stuff that makes Angular 8 work.
The folder and file structure looks like this in an Angular 8 project:
The e2e folder is for end to end testing. We won't be covering testing in this course, but I will do a separate tutorial on that.
node_modules is a folder you will never watch to touch, as it contains the project's dependencies.
/src contains much of your code.
/app is where you will spend the most of your time writing your Angular 8 code. It includes the routing, components, and more.
/index.html is the entry point to the app, and you generally don't touch this file.
/styles.scss is where your global CSS rulesets will reside.
Angular 8 Components
The fundamental building blocks of your Angular app are the components. Components consist of 3 elements:
The imports
The component decorator, which are various properties for your component. The component decorator includes locations to your component's template and CSS location.
The component logic, where your code resides.
Let's take a look at the component the Angular CLI generated for us to see these 3 areas in action.
Open up /src/app/app.component.ts:
As you can see, we have a single import at the top, which is necessary for all Angular components. We also have the @Component({}) decorator, and the component logic at the bottom with the single title property.
As we progress, we'll work with all 3 of these concepts to build out the app.
Creating a Navigation
Let's add a navbar with a logo and a navigation to the top of our app.
Open up /src/app/app.component.html and remove all of the current code. Replace it with the following:
The two important areas that are specific to Angular 8 here are:
routerLink - This is how you link together different pages of your app. You don't use href.
router-outlet - This is where routed components are displayed within the template. You will see how this works shortly..
Next, let's visit the global /app/styles.scss file to provide it with the following rulesets:
Nothing too exciting happening here. After saving, your app should now have a styled navigation bar.
Routing
Let's use the Angular CLI to generate a couple components for the pages in our app.
Issue the following commands from the console:
This will generate several files for each component.
Next, we need to visit /src/app/app-routing.module.ts and add the following code:
We first import the components that were generated, and then we add them as an object in the Routes array. We left the path: property blank, which signifies the home component that will load by default when the app loads.
If you click on the List and Home links in the navigation, they will now display the component template associated with the clicked component!
Simple!
One way data binding
When you want to communicate data from the component logic to the template (or vice versa), this is called one-way data binding.
Open up the /src/app/home/home.component.html file and replace it with the following:
We have a few things happening here:
(click) - This is a click event, which means if the element is clicked, it will call the function countClick() which doesn't yet exist.
{{ clickCounter }} this is interpolation. clickCounter is a property (not yet defined) that will display data that's retrieved from the component.
Visit the home.component.ts file and add the following code:
We've defined the property (with TypeScript) and we've set it to 0.
Next, we created the function which will increment the clickCounter property by 1.
Before we give it a shot, let's give this some style. Visit the home.component.scss file and specify:
Save all of the files you just modified, and give it a shot!
First, the template is retrieving the clickCounter property from the component. Then, if you click on the span element, it is communicating data from the template to the component!
Two way data binding
The best way to demonstrate the concept of data binding is to do it with a form element.
Visit home.component.html and add the following code:
In order for ngModel to work correctly, we need to import it into our /src/app/app.module.ts:
Next, we have to define the name property in the home.component.ts file:
If you save it and begin to type within the textfield, you will see that it displays in the line beneath it in real time. This is two-way data binding because it's both setting and retreiving the property to and from the component/template!
ng-template
What about working with if and else within your templates? We can use ng-template for that.
Add the following code at the end of home.component.html:
First, we use property binding [ngIf] and bind it to an expression clickCounter > 4.
If that expression isn't true, it will call upon a template called none with ngIfElse.
If that expression is true, it will show the HTML within the initial ng-template block.
If not, it shows the template defined by #none beneath it!
Give it a shot by clicking the span element until it reaches 5 or more and you will see it work in action.

Awesome!
Style Binding
Sometimes, you want to modify the appearance of your UI based on events that occur in your app. This is where class and style binding come into play.
Modify the last play-container class in our HTML like so:
With inline style binding, you wrap it in brackets (property binding) and specify style. and then the name of the CSS property. You bind them to an expression (we're using clickCounter > 4, or this could be a boolean value too) and then a ternary operator ? where the first value is used if it's true, and the second value after the colon is used for false.
If you save, it will initially show the play container block as light gray. If you click our span button a few times, it will turn yellow.
What if you wanted to specify multiple CSS properties?
Modify the code like this:
Try it out now, and you will notice both CSS properties change.

Note: You can specify [ngStyle]="someObject" instead, if you wish to specify that logic in the component instead of the template.
Class Binding
If you wish to add or remove entire classes that are defined in your CSS, you can do this with class binding.
Modify the current .play-container we've been working with, to the following:
Visit the home.component.scss and add this ruleset:
Give it a shot! It works!
We can also set multiple classes with ngClass.
Modify the template as shown below:
Let's visit the component file and add the following:
We added the notactive class here, so we should define it in the component's CSS file as well:
Give it a shot! Awesome stuff!
Services
Services are special components that are reusable throughout your app. We're going to create a service for the purpose of communicating with an API to fetch some data and display it on our lists page.
Let's generate the service with the Angular CLI:
Notice "g s", these are just shorthand terms for "generate service". The name we're giving this service is "http".
Let's visit the new service file located at /src/app/http.service.ts:
It looks similar to a component, except the import is an Injectable instead of a Component, and the decator is based on this @Injectable.
Let's create a custom method that other components can access:
Next, in /src/list/list.component.ts:
ngOnInit() is a lifecycle hook that is fired when the component loads. So, we're saying, run our .method() from the service when the component loads.
If you click to the list link in the navigation and view your console in the web developer tools, you will see "Hey, what is up!" output.
Angular HTTP Client
We need to integrate the HTTP client within our http service, which will allow us to communicate with a public API.
Visit our http.service.ts file and add the following:
First, we import the HttpClient, then we create an instance of it through dependency injection, and then we create a method that returns the response from the API. Simple!
We have to import the HttpClientModule in our /src/app/app.module.ts file:
Next, open up the list.component.ts file and add the following:
The service returns an observable, which means we can subscribe to it within the component. In the return, we can pass the data to our brews object.
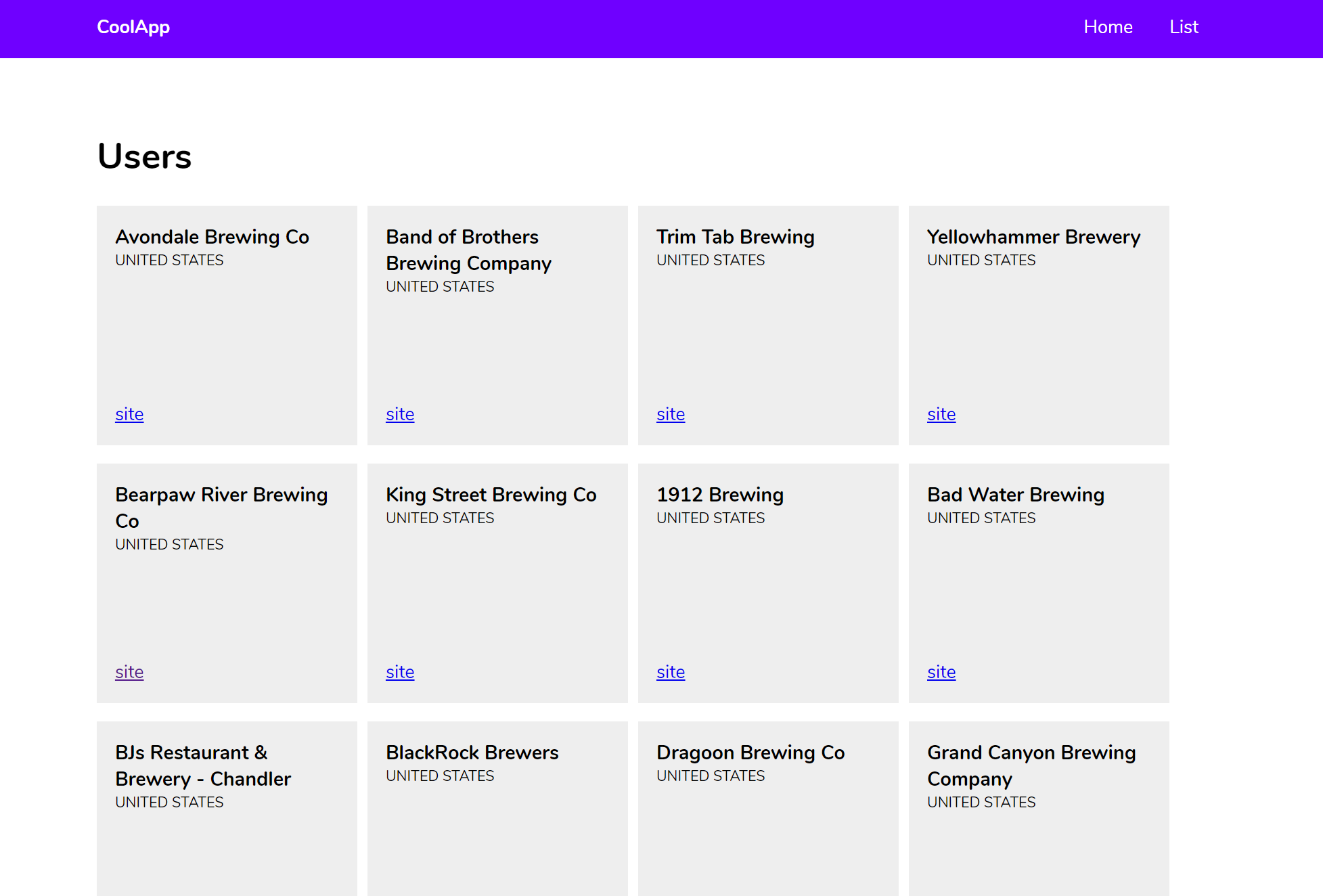
Next, visit the list template file and add the following:
First, we add an *ngIf to only show the UL element if brews exists.
Then, we iterate through the array of objects with *ngFor.
After that, it's a simple matter of iterating through the results with interpolation!
Let's style this with CSS real quickly in this component's .scss file:
And here's the result!

Deployment
Let's say that we're happy with our app and we want to deploy it.
We first have to create a production build with the Angular CLI. Visit the console and issue the following command:
This will create a /dist folder. We can even run it locally with something like lite-server. To install lite-server:
Hop into the folder: myapp\dist\myapp\ and run:
This will launch the production build in the browser!
At this point, you have a number of options for deploying it (Github Pages, Netlify, your own hosting, etc..).
Closing
We've just scratched the surface here, but you also learned ton. I suggest recreating another app using everything you've learned here before proceeding with more of the intermediate to advance topics. That way, you can really commit the fundamental stuff to memory through repition.
Enjoy!
Install dependencies from package.json
npm install --save-dev @angular-devkit/build-angular
npm audit fix - fix vulnerability
Last updated
Was this helpful?
